Bisa dipastikan robot Google sekalipun tidak mungkin bisa menentukan keaslian
suatu artikel, yang mungkin bisa tentu saja hanya penulis artikel itu sendiri.
Tapi dengan hadirnya fasilitas untuk menampilkan gambar Profile Anda dalam hasil
pencarian tentu ini akan menjadi cerita lain, selain terlihat bahwa Anda adalah
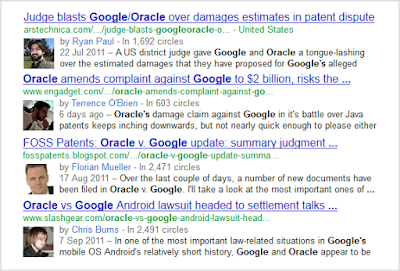
penulis sebenarnya dan itu juga menjadi kesan profesional buat Anda. Coba saja
Anda mencari artikel yang menarik di Google, Anda tentu akan melihat 10 hasil
pencarian pertama dan bisa dipastikan semuanya mempunyai judul yang hampir mirip
bahkan sama persis, lalu bagaimana jika di antara 10 hasil pencarian tersebut
terpajang wajah tampan Anda, tentu si pencari akan melirik Anda terlebih dahulu
walapun artikel blog Anda sendiri hanya berada pada urutan ke 6, itu karena
halaman Google sering berisi penuh dengan teks dan dengan demikian orang mungkin
akan tertarik lebih ke arah hasil yang memiliki beberapa elemen visual (foto
penulis) yang melekat padanya. Asalkan bukan artikel COPAS aja ya tar malah
malu2in, udah copas nampang pula hehehe

Cara menampilkan gambar Profile dihalaman hasil result Google:
CARA I:
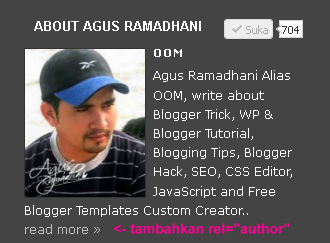
1. Pertama, silahkan buat satu halaman "About me" di blog Anda, untuk
pengguna blogger Anda bisa membuatnya melalui halaman Statis Page atau bisa juga
menggunakan halaman Standar Post. Agar lebih mudah Anda bisa melihat halaman
"About me" milik saya
disini.
2. Buat satu Text Link yang mengarah ke halaman URL Profile Google+ Anda dan
jangan lupa menanamkan satu Tag rel="me" (ingat
hanya satu tag saja) dalam link tersebut.
<a href="https://plus.google.com/ID_Anda" rel="me">Agus Ramadhani</a>

3. Ini sangat penting, pastikan semua artikel diblog Anda terkait kehalaman
"About me". Caranya sangat mudah, Anda tinggal memasang saja link "About me" di
menu, saya sendiri memasangnya di halaman About dalam widget saya (lihat paling
bawah di blog ini ditandai dengan text link Read more
), dan pastikan Anda memasang Tag rel="author"
pada link tersebut.
<a href="http://www.blog-Anda.com/p/about-me.html"
rel="author">About me</a>

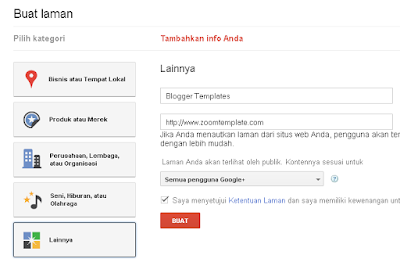
4. Langkah terakhir silahkan masuk ke halaman profile Google+ Anda disini
https://plus.google.com
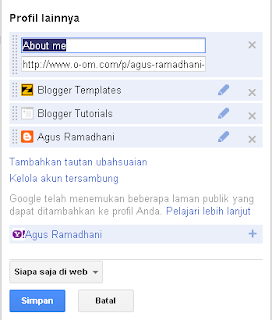
dan tuju ke tombol "Edit Profile" kalau sudah silahkan tuju ke pengeditan
"Profile lainnya", biasanya Anda diminta untuk memasukan alamat blog Anda, nah disini Anda tinggal memasukan Link "About me" saja beserta
URL-nya.

Sampai tahapan ini sebenarnya sudah selesai dan biarkan google merayapi
halaman Anda terlebih dahulu. Perlu juga diketahui bahwa tidak ada jaminan
gambar anda akan tampil, semua tergantung analisa google itu sendiri setelah
merayapi halaman anda.
CARA II:
Cara yang kedua jauh lebih praktis dimana Anda tinggal
menambahkan satu badge icon profile saja, caranya silahkan langsung menggunakan
Profile Button Creator dialamat ini
http://www.google.com/webmasters/profilebutton
Pastikan cara kedua ini tidak berlaku jika Anda sudah menggunakan cara
pertama, jika tidak akan terjadi duplikat Profile Author.
Verifikasi Author
Agar gambar Profile Anda bisa tampil dan berjalan dengan sempurna sebaiknya
Anda perlu melakukan verifikasi dengan mengujicobanya terlebih dahulu.
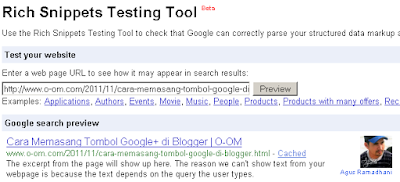
1. Silahkan buka
Rich Snippets Testing Tool

2. Masukan salah satu link artikel (posting) Anda yang terbaru.
3. Jika tidak ada masalah maka gambar profile beserta nama Anda akan muncul
dan ditandai dengan nilai verifikasi yang bener.
Tips jika ada kesalahan
1. Pastikan Anda hanya menggunakan kedua tag rel="me" dan rel="author"
diatas satu kali saja jangan sampai ada duplikat.
2. Pastikan Anda benar-benar memasukan gambar Anda pada Profile Google+,
sebaiknya termasuk dengan Isi biodata Anda secara lengkap.
3. Pastikan halaman profile Google+ Anda benar-benar terkait dengan halaman
blog Anda, termasuk halaman About me tadi.
4. Google akan memilih thumbnail gambar dari halaman Profil Google+ Anda,
sebaiknya gunakan gambar yang sebenarnya dari diri Anda sendiri (bukan ikon).
Gambar harus terlihat baik bahkan ketika dikompresi menjadi gambar thumbnail
50x50.
Silahkan baca dokumentasi selengkapnya
disini
Semoga tutorial diatas berguna :)